So erstellen Sie eine (marketingwirksame) HTML-E-Mail-Signatur
Es ist an der Zeit, Ihre rein textbasierte HTML-E-Mail-Signatur loszuwerden - ein für alle Mal. Sehen Sie sich diese Anleitung an, um eine neue und optimierte HTML-E-Mail-Signatur zu erstellen.
Reine Text-E-Mail-Signaturen sind öde und bringen Sie in keiner Hinsicht weiter. Daher ist es besser, sich von ihnen ein für alle Mal zu verabschieden.
Setzen Sie stattdessen lieber auf einen vollkommen neuen Ansatz. Möchten Sie mehr darüber erfahren?
Dann finden Sie in diesem Leitfaden alles, was Sie wissen müssen.
Was ist eine HTML-E-Mail-Signatur?
Eine HTML-E-Mail-Signatur wird am Ende von Geschäfts-E-Mails platziert, wo Sie üblicherweise Ihre Schlussformel einfügen.
In der Regel enthält eine HTML-E-Mail-Signatur zentrale Informationen, anhand derer die Empfänger Sie kontaktieren können, zum Beispiel Ihre Telefonnummer oder den Namen des Unternehmens, für das Sie arbeiten.
Sie können auch Links zu Ihren Social-Media-Profilen in sie einfügen und vieles mehr.
Informationen auf professionelle Weise Art und Weise zu präsentieren, gehört zu den Grundanforderungen jeder E-Mail. Ihre E-Mail-Signatur ist dabei das entscheidende Tüpfelchen auf dem i.
Welche Vorteile hat es, meine HTML-E-Mail-Signatur zu optimieren?
Hier sind 2 Gründe, warum Sie Ihre HTML-E-Mail-Signatur einer Generalüberholung unterziehen sollten:
Sie werden professioneller erscheinen
Wir haben es alle schon erlebt: In dem Moment, in dem Sie bei einer E-Mail auf „Senden“ klicken, überkommt Sie das Bedauern...
Obwohl Sie den Empfänger gebeten haben, Sie zurückzurufen, haben Sie in Ihrer E-Mail vergessen, Ihre Telefonnummer anzugeben.
Derartige Missgeschicke lassen sich mit einer E-Mail-Signatur leicht vermeiden, da dank dieser alle Ihre Kontaktdaten standardmäßig in jeder von Ihnen gesendeten E-Mail enthalten sind.
Sie werden persönlicher wirken
Manchmal ist es schwer, sich bewusst zu machen, dass sich hinter all den unpersönlichen E-Mails ein echter Mensch befindet.
Das liegt in der Regel daran, dass die meisten E-Mails keinerlei Elemente enthalten, die auf die Persönlichkeit des Absenders schließen lassen.
Genau dabei kann eine E-Mail-Signatur Abhilfe schaffen.
Schon ein Foto von Ihnen in Ihrer E-Mail-Signatur macht einen unheimlich großen Unterschied. Denn schließlich können die Empfänger dem Namen ihres E-Mail-Konversationspartners dann immerhin ein Gesicht zuordnen.
Wie kann ich meine HTML-E-Mail-Signatur aufwerten?
Jede gute HTML-E-Mail-Signatur hat 3 grundlegende Komponenten:
Angabe von Kontaktinfos
Nehmen Sie den Empfängern das Rätselraten nach dem Öffnen Ihrer E-Mails ab, indem Sie die folgenden Angaben machen:

Verwendung von Designvorlagen
Ihre E-Mail-Signatur muss herausstechen.
Deshalb ist es wichtig, eine Designvorlage zu verwenden.
Diese erlaubt Ihnen, die Informationen in Ihrer E-Mail-Signatur übersichtlich anzuordnen - Ihr Foto, Ihre Kontaktinformationen und eventuelle andere Elemente werden sich so wesentlich besser zusammenfügen.
Außerdem stechen Sie so im Posteingang Ihrer Empfänger leichter heraus und machen sich und Ihre Marke einprägsamer.
Denken Sie bei der Auswahl Ihrer Designvorlage an Folgendes:

Handlungsaufforderungen (CTAs)
CTAs sind das letzte Teil des Puzzles.
Keine gute HTML-E-Mail-Signatur ist vollständig ohne CTAs.
Hier ist eine kurze Definition, falls Sie noch nie von CTAs gehört haben:
Bei CTAs handelt es sich um anklickbare Buttons, Banner und Icons. Sie animieren die Empfänger dazu, den nächsten Schritt auf ihrer Customer Journey zu machen.
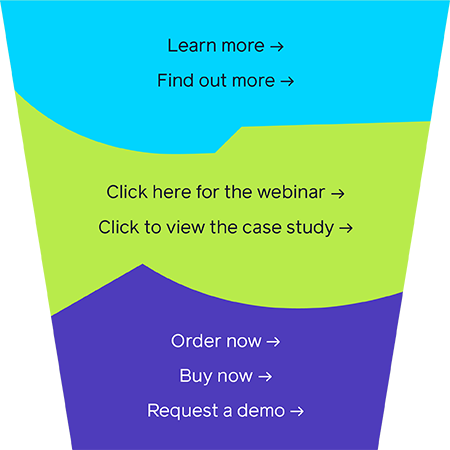
Wenn Sie auf der Suche nach Inspiration sind, finden Sie hier einige CTA-Ideen für den Anfang:
- Ein anklickbares Kalender-Icon zur nahtlosen Terminierung von Meetings
- Social-Media-Icons, die auf Unternehmensprofile verweisen
- Ein anklickbares Banner, das auf einen neuen Inhalt verweist, z. B. ein eBook
Die Liste an vorstellbaren Optionen ist lang.
Besonders für B2B-Marketing-Teams sind E-Mail-Signaturen mit CTAs ein Muss, da sie dazu beitragen, die Effektivität bestehender Kampagnen zu erhöhen.
Wenn Sie schließlich einen CTA in Ihre HTML-E-Mail-Signatur aufnehmen, achten Sie unbedingt darauf, dass sein Wortlaut perfekt auf Ihre Ziele und Anforderungen zugeschnitten ist. Sehen Sie sich im nachfolgenden Bild unsere Liste an Vorschlägen an:

HTML-E-Mail-Signaturen: Die Kernpunkte
Das war eine Menge Informationen über HTML-E-Mail-Signaturen auf einmal. Hier ist nochmal eine kurze Zusammenfassung für Sie:
- HTML-E-Mail-Signaturen werden am Ende von E-Mails eingefügt. Sie enthalten wichtige Kontaktinformationen, CTAs und ggf. weitere nützliche Komponenten.
- All diese Komponenten helfen den Empfängern, mit Ihnen in Kontakt zu treten und die Beziehung mit Ihnen und Ihrer Firma auch außerhalb routinemäßiger E-Mail-Sequenzen fortzuführen.
- HTML-E-Mail-Signaturen können Ihnen dabei helfen, in E-Mails professioneller und persönlicher aufzutreten.
Vergessen Sie auf keinen Fall, diese Komponenten zu integrieren:
- Grundlegende Kontaktangaben
- Relevante CTAs
- Und last but not least sollten Sie daran denken, eine Designvorlage für Ihre E-Mail-Signatur zu verwenden.
Das ist auch schon alles, was es im Hinblick auf HTML-E-Mail-Signaturen zu beachten gibt!
Nun haben Sie das nötige Wissen an der Hand, um Ihre ganz persönliche HTML-E-Mail-Signatur in Eigenregie zu erstellen.
Melden Sie sich doch gleich für unsere kostenlose Testversion an, um heute noch loszulegen. Wir freuen uns auf Sie!



_Card.png)