How to create an HTML email signature (that amplifies your marketing)
It's time to get rid of your text-only HTML email signature - once and for all. Use this guide to create a new and improved HTML email signature 👇
Say goodbye to your text-only email signature.
Because it’s boring, and not doing you any favours.
Instead. you’re going to say hello to your new and improved HTML email signature.
Want to find out more?
Then this guide has got you covered, with everything you need to know.
Scroll👇 or use the menu to flick through 💥
What is an HTML email signature? 🤔
An HTML email signature is placed at the bottom of work emails, where you sign off.
Generally an HTML email signature will display key bits of information recipients can use to contact you. For example, your phone number or the name of the company you work for.
You can also include links to social media profiles, and much more.
The main idea is that all this information will be presented in a professional way.
And the email signature will end up being that special sauce that gives your emails some added “oompf”!
What are the benefits of giving my HTML email signature a boost? ⬇️
Here are 2 reasons why you should give your HTML email signature a boost 👇
You'll appear more professional 👩⚖️
We’ve all been there:
Regret washes over you the second you hit “Send” on an email…
Even though you've asked the recipient to give you a call, you haven't included your number in your email.
This feeling is easily avoidable with an email signature, because all your contact details are included by default on every email you send. 💯
You'll appear more personable 👤
Sometimes it’s hard to imagine that there is a person behind the emails.
And it tends to be down to the fact the emails lack certain features that help make them tailored to the individuals sending them.
That’s why having an email signature can help.
It can be as simple as having a photo of yourself in your email signature. And it’ll mean recipients can put a face to the name behind the email conversations.
How can I give my HTML email signature a boost? 🚀
Every good HTML email signature will have 3 features.
Here they are in more detail 👇
Include basic contact information 📞
Take guesswork out for recipients the moment they open your email by including:

Use a design template ✏️
Your email signature has to stand out.
That’s why it’s important to use a design template.
You’ll be able to lay out the information in a clear way on your email signature - your photo, contact information, and much more, will all fit together.
What's more, you'll stand out in your recipients' inboxes, making you and your brand more memorable.
When choosing your design template, remember to:

Include calls-to-action (CTAs) ⏭️
The last piece of the puzzle.
No killer HTML email signature is complete without some CTAs.
And here’s a quick definition if you’ve never heard of them before:
CTAs are a group of clickable buttons, banners, and icons. They direct recipients to take the next step in their customer journey.
If you’re looking for inspiration, here are some CTA ideas to get you started:
- A clickable calendar icon to instantly set up meetings.
- Social media icons linking to company profiles.
- A clickable banner linking to a new piece of content e.g. an eBook.
The list goes on and on…
Especially for a B2B marketing team, CTA email signatures are a must as they help to amplify existing campaigns.
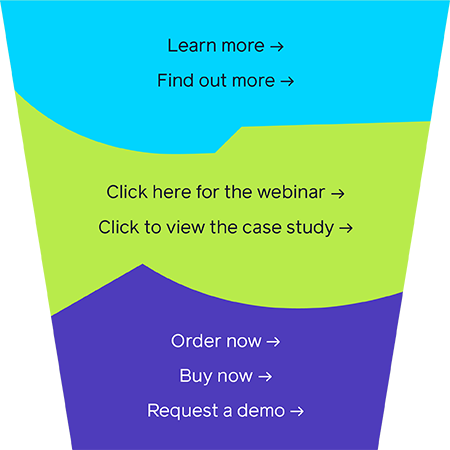
And when you do include a CTA in your HTML email signature, make sure the phrasing is tailored. Check out our list of options below 👇

HTML email signature key takeaways 🗝️
That’s a lot of information on HTML email signatures!
Here’s what to take away:
HTML email signatures are placed at the bottom of emails. They’ll include key bits of contact information, CTAs, and more.
All of these features help recipients to get in contact with you, even outside of email comms.
HTML email signatures can help you appear more professional and personal in emails.
Remember to include:
- Basic contact information.
- Relevant CTAs.
And finally, remember to design your email signature using a template.
And that’s all there is to it!
You’ve now got the key ingredients to create an HTML email signature - one like you’ve never made before…
Sign up to our free trial and create yours today!



_Card.png)